Difference between revisions of "Others Application"
(→Infinte ERP Apps Content) |
(→Implementasi API Approval) |
||
| (67 intermediate revisions by 3 users not shown) | |||
| Line 24: | Line 24: | ||
<p> | <p> | ||
| − | + | ===InfiniteERP Apps Address=== | |
| − | + | </p> | |
*apps for development https://dev-sg1.infinite-erp.co.id/ | *apps for development https://dev-sg1.infinite-erp.co.id/ | ||
*app for production https://app-sg1.infinite-erp.co.id/ | *app for production https://app-sg1.infinite-erp.co.id/ | ||
<p> | <p> | ||
| − | + | ||
| + | ===Infinte ERP Apps Setup=== | ||
</p> | </p> | ||
| − | + | ||
*Login user erpadmin | *Login user erpadmin | ||
**After Login change Organization used to desired Organization | **After Login change Organization used to desired Organization | ||
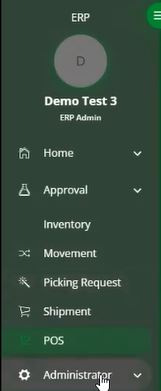
*Go To Menu Administrator | *Go To Menu Administrator | ||
| + | **[[Image:Admnistartor.jpg]] | ||
*Define Organization | *Define Organization | ||
**Organization is refer to ERP Organization | **Organization is refer to ERP Organization | ||
| Line 41: | Line 43: | ||
*Role is not Linked to ERP, only User is linked to ERP | *Role is not Linked to ERP, only User is linked to ERP | ||
*Please ensure Role at ERP on the user have been granted | *Please ensure Role at ERP on the user have been granted | ||
| + | [[Image:API_Access.jpg|500px]] | ||
*Define Access related to User | *Define Access related to User | ||
*Done | *Done | ||
| Line 50: | Line 53: | ||
== '''Manage Infinite Apps ERP at pm2''' == | == '''Manage Infinite Apps ERP at pm2''' == | ||
===Introduction=== | ===Introduction=== | ||
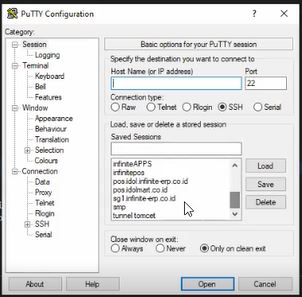
| − | <p> To manage application at pm2 we using software Putty. Once login, please select | + | <p> To manage application at pm2 we using software Putty. |
| − | </ | + | <br>Once login, please select '''hostxx.infinite-erp.co.id''' at PuTTy configuration. |
| + | <br> | ||
| + | [[Image:puTTy_configuration.jpg]] | ||
| + | |||
| + | <br>Following command is to enter the root | ||
| + | <pre>''sudo su''</pre> | ||
| + | |||
| + | <br>Following command is to know the list application on pm2 in tablet | ||
| + | |||
| + | <pre>pm2 list</pre> | ||
| + | |||
===Start & Stop=== | ===Start & Stop=== | ||
| − | To Stop | + | '''To Stop''' |
<pre>pm2 stop <name> </pre> | <pre>pm2 stop <name> </pre> | ||
| − | To Start | + | <br>'''To Start''' |
| − | < | + | <pre>pm2 start <name></pre> |
| − | + | <br>'''Additional command''' | |
| − | < | + | if any error on the status you can check the log |
| + | <pre>pm2 logs <name></pre> | ||
===Delete & Add Apps=== | ===Delete & Add Apps=== | ||
| − | To Delete | + | <p>'''To Delete''' |
<pre> | <pre> | ||
pm2 delete <name> | pm2 delete <name> | ||
</pre> | </pre> | ||
| − | + | <br>'''To Add ''' | |
| − | + | <br> Following are several sequence command to type | |
| − | + | <pre> | |
| − | + | cd appl← | |
| − | + | ls← | |
| − | + | cd infinteerp-v2← | |
| − | + | ls← | |
| − | + | cd dev← | |
| − | + | ls← | |
| − | + | cd infiniteapps← | |
| − | + | ls← | |
| − | + | nano pm2-apps-prod.json← | |
| − | + | pm2 start pm2-apps-prod.json← | |
| + | </pre> | ||
| + | |||
| + | <br>Additional command to check database configuration | ||
| + | <pre>nano .env</pre> | ||
| + | |||
| + | == '''Budibase''' == | ||
| + | ===Introduction=== | ||
| + | Budibase adalah platform pengembangan yang dirancang untuk kecepatan dan produktivitas. Dengan Budibase, pengembang tidak lagi mengalami pengulangan, siklus pengembangan yang panjang, dan frustrasi. Sebaliknya, pengembang lebih produktif, lebih bahagia, dan dapat menghadirkan aplikasi yang mereka banggakan dalam hitungan menit. | ||
| + | === Integrasi Infinite ERP dengan Budibase dengan API === | ||
| + | ==== [[Setup API]] ==== | ||
| + | Dalam artikel ini akan dijelaskan bagimana mengintegrasikan Infinite ERP dengan budibase menggunakan API, sehingga data dapat di kelola menggunakan aplikasi yang di buat dari budibase. | ||
| + | |||
| + | * Add Source kemudian pilih | ||
| + | * Rest API | ||
| + | * buat Authentication untuk mengakses API Infinite ERP sesuai dengan akun yang telah di buat di infinite ERP | ||
| + | ==== [[Membuat Query]] ==== | ||
| + | * Kemudian add Query | ||
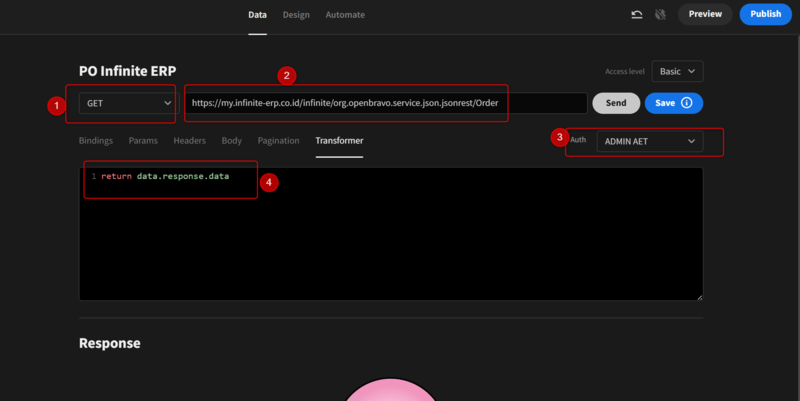
| + | * Pada bagian ini tentukan endpoint dan metode yang akan digunakan, dalam contoh ini akan menggunakan API Purchase Order infinite ERP dan metode yang digunakan adalah 'get' [[file: budibase1.png|800px]]<br> | ||
| + | # Pilih metode dalam hal ini adalah <pre>get</pre> | ||
| + | # Isikan endpoint dalam hal ini <pre>https://my.infinite-erp.co.id/infinite/org.openbravo.service.json.jsonrest/Order</pre> | ||
| + | # Pilih Authentication | ||
| + | # Pada bagian tab Transformer ganti code dengan code berikut ini <pre>return data.response.data</pre> fungsi ini untuk menampilkan response JSON menjadi schema atau kolom, sihingga data dapat di tampilkan pada table atau data provider budibase | ||
| + | # Pilih Save untuk menyimpan perubahan | ||
| + | ==== [[Test API]] ==== | ||
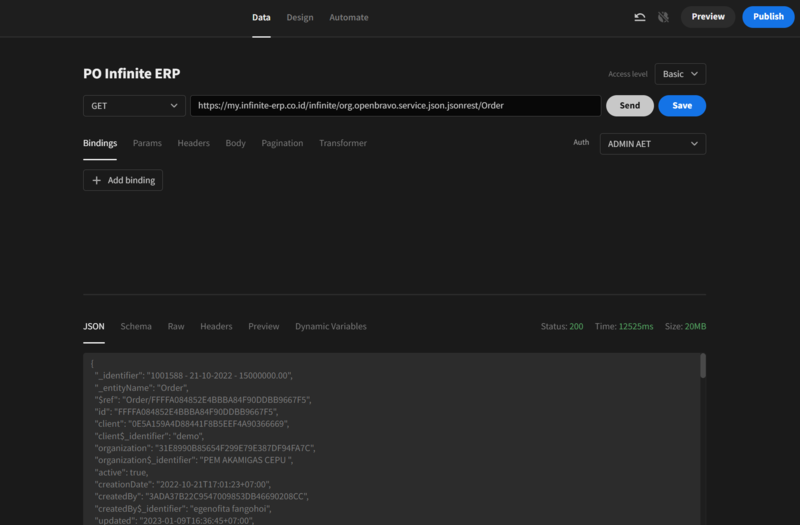
| + | # Kemudian klik tombol send untuk mencoba, jika berhasil akan menampilkan result seperti berikut ini [[file: result respons API.png|800px]]<br> | ||
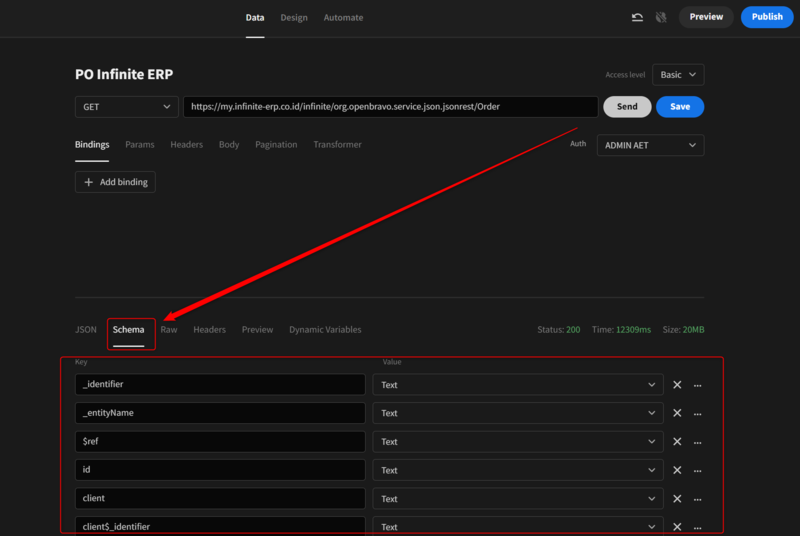
| + | # Berikut ini merupakan tampilan schema yang nantinya akan di tampilkan pada table view [[file: Reponse schema.png|800px]]<br> | ||
| + | |||
| + | === Membuat aplikasi dengan Budibase === | ||
| + | ==== [[Design]] ==== | ||
| + | # Masih di halaman yang sama, pilih tab Design | ||
| + | # Pilih add screen | ||
| + | # Pilih Blank screen, lalu continue | ||
| + | # Pada bagian Screen details, isikan nama screen dan continue lagi | ||
| + | # Pada bagian Autogenerated screens, pilih basic saja kemudian done | ||
| + | ==== [[Menambahkan nama menu ke navigation]] ==== | ||
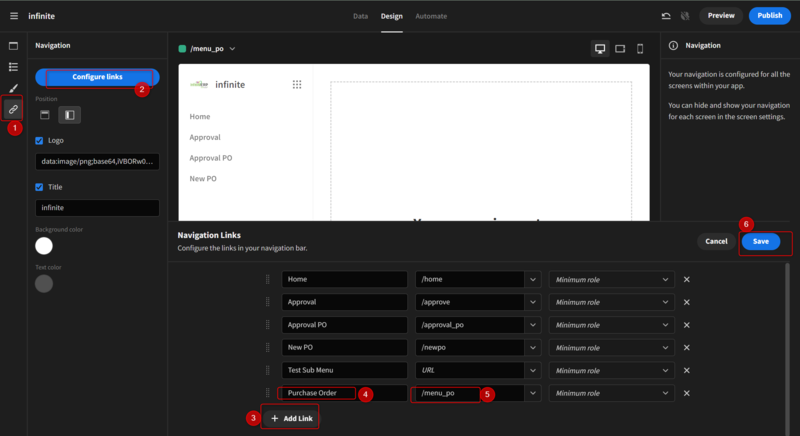
| + | [[file: membuat menu baru.png|800px]]<br> | ||
| + | # Pilih Navigation | ||
| + | # Pilih Configure Links | ||
| + | # Add link | ||
| + | # Isikan Nama Menu | ||
| + | # Pilih URL | ||
| + | # Kemudian pilih Save | ||
| + | |||
| + | ==== [[Menampilkan data di table View]] ==== | ||
| + | * Pastikan aktif pada menu screen yang telah di buat | ||
| + | * Add component | ||
| + | * Pilih Container | ||
| + | * Kemudian add component lagi | ||
| + | * Pilih data provider | ||
| + | * Lalu add component lagi | ||
| + | * Pilih New table | ||
| + | jika di lihat pada susunan component akan tampak seperti pada gambar berikut ini : | ||
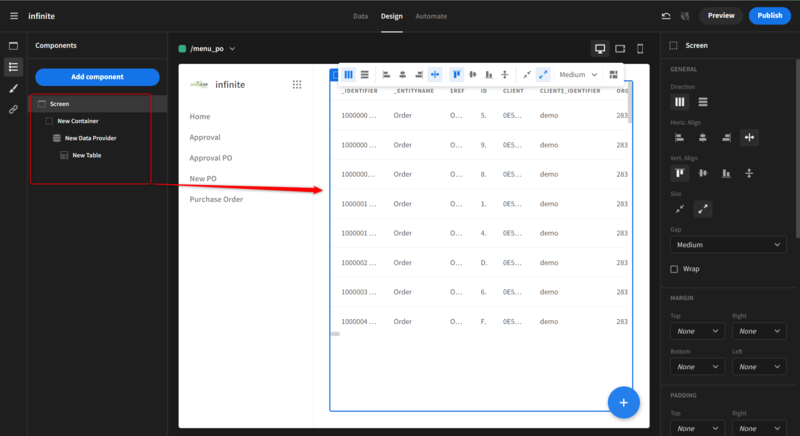
| + | [[file: component.png|800px]]<br> | ||
| + | |||
| + | ==== [[Custom Kolom table View]] ==== | ||
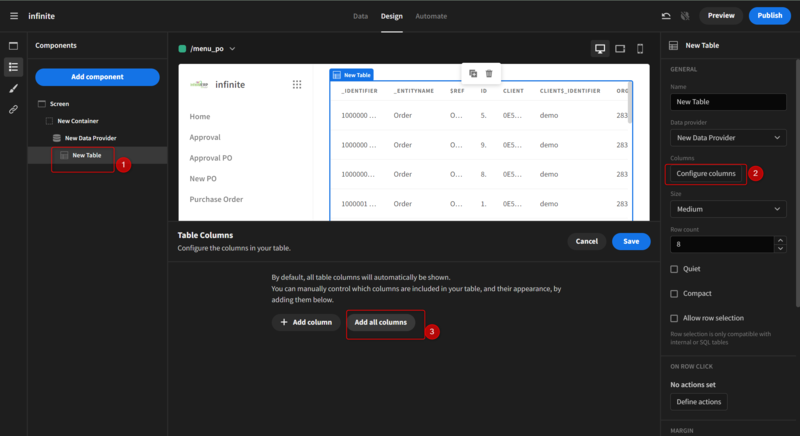
| + | [[file: configure_column.png|800px]]<br> | ||
| + | # Pilih component table | ||
| + | # Configure Columns | ||
| + | # Add All Columns | ||
| + | |||
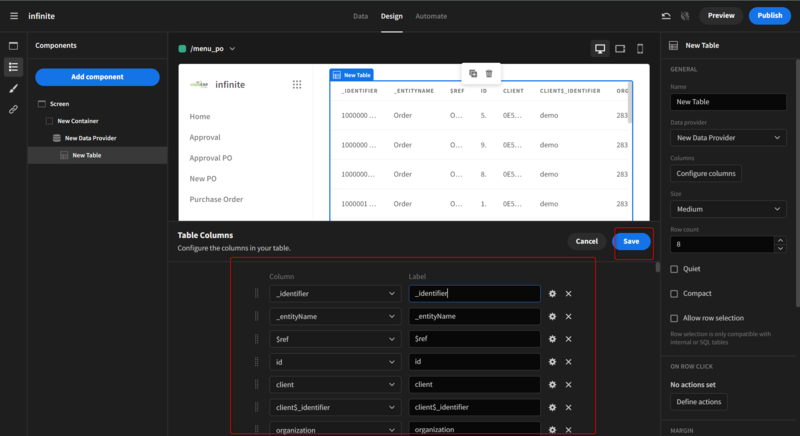
| + | [[file: configure_columns1.png|800px]]<br> | ||
| + | * Pada bagian ini pengguna dapat menghapus column yang tidak di perlu di tampilkan, cara nya dengan meng click tanda silang. | ||
| + | * Label : Pengguna juga dapat meng edit nama column sesuai dengan yang di inginkan | ||
| + | * Jika sudah click Save | ||
| + | |||
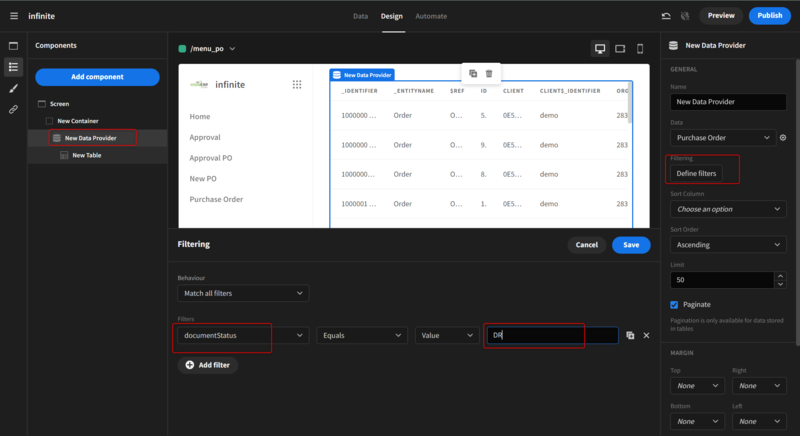
| + | ==== [[Filter Data pada Table View]] ==== | ||
| + | |||
| + | [[file: define_filter.png|800px]]<br> | ||
| + | * Pilih Data Provider | ||
| + | * Define Filters | ||
| + | * Pilih Column yang akan menjadi parameter lalu | ||
| + | * Isikan Value dan | ||
| + | * Save | ||
| + | |||
| + | Pengguna dapat menambahkan beberapa filter sesuai dengan kebutuhan. | ||
| + | Mirip dengan pengurutan, pemfilteran akan dilakukan di sisi server untuk sumber data SQL dan DB Budibase internal, namun untuk kueri khusus, pemfilteran akan dilakukan di sisi klien. Jadi saat menggunakan kueri khusus, Anda disarankan untuk memberikan filter apa pun dalam kueri. | ||
| + | |||
| + | ==== [[Implementasi API Approval]] ==== | ||
| + | Pada implementasi API Approval teknik yang digunakan adalah Bindings | ||
| + | Budibase fokus membangun aplikasi yang berpusat pada data - untuk dapat melakukan hal tersebut diperlukan suatu cara untuk memanipulasi data. Untuk melakukan ini, Budibase memiliki kemampuan untuk bind data ke dalam elemen desain atau otomasi apa pun melalui penggunaan sintaks Handlebars atau JavaScript. | ||
| + | |||
| + | ===== [[Tips dan Trik]] ===== | ||
| + | Penting untuk diingat bahwa Handlebars memungkinkan pernyataan yang cukup rumit, yang dapat menggunakan logika komparatif (terutama dengan pembantu perbandingan kami). Di bawah ini kami telah merinci beberapa tip yang akan membantu Anda memulai dengan sintaks binding dan Handlebars. | ||
| + | </p> | ||
Latest revision as of 14:05, 28 February 2023
Contents
Introduction
InfiniteERP memiliki beberapa aplikasi lain yang mendukung fungsi operasional bisnis, dapat berupa dekstop application ataupun module tambahan berupa aplikasi berbasis web. Tidak menutup kemungkinan, aplikasi ini didesain secara specific untuk client perusahaan tertentu karena kebutuhan khusus.
Daftar aplikasi pendukung
Daftar semua aplikasi yang dibuat untuk mensupport InfiniteERP:
Attendance Synchronization
Aplikasi ini berfungsi untuk menarik data absen karyawan dari mesin absen kemudian di upload ke window Attendance Entry.
Terdapat 2 jenis aplikasi untuk memenuhi kebutuhan pelanggan agar proses otomasi penarikan data absensi karyawan dari mesin dapat dilakukan dengan baik.
- Aplikasi Desktop yang diinstall didalam jaringan komputer pada perusahaan klien.
- Aplikasi server
Production and Shipping apps
Infinte ERP Apps
Infinte ERP Apps Content
- POS
- Shipment
- Inventory
InfiniteERP Apps Address
- apps for development https://dev-sg1.infinite-erp.co.id/
- app for production https://app-sg1.infinite-erp.co.id/
Infinte ERP Apps Setup
- Login user erpadmin
- After Login change Organization used to desired Organization
- Go To Menu Administrator
- Define Organization
- Organization is refer to ERP Organization
- Define Role & User
- Role is not Linked to ERP, only User is linked to ERP
- Please ensure Role at ERP on the user have been granted
- Define Access related to User
- Done
User Guide
- Video setup tutorial link
- https://drive.google.com/file/d/163ryLybqeb0VY_JSv0lmY9mzeHBRi6DI/view?usp=sharing
Manage Infinite Apps ERP at pm2
Introduction
To manage application at pm2 we using software Putty.
Once login, please select hostxx.infinite-erp.co.id at PuTTy configuration.

Following command is to enter the root
''sudo su''
Following command is to know the list application on pm2 in tablet
pm2 list
Start & Stop
To Stop
pm2 stop <name>
To Start
pm2 start <name>
Additional command
if any error on the status you can check the log
pm2 logs <name>
Delete & Add Apps
To Delete
pm2 delete <name>
To Add
Following are several sequence command to type
cd appl← ls← cd infinteerp-v2← ls← cd dev← ls← cd infiniteapps← ls← nano pm2-apps-prod.json← pm2 start pm2-apps-prod.json←
Additional command to check database configuration
nano .env
Budibase
Introduction
Budibase adalah platform pengembangan yang dirancang untuk kecepatan dan produktivitas. Dengan Budibase, pengembang tidak lagi mengalami pengulangan, siklus pengembangan yang panjang, dan frustrasi. Sebaliknya, pengembang lebih produktif, lebih bahagia, dan dapat menghadirkan aplikasi yang mereka banggakan dalam hitungan menit.
Integrasi Infinite ERP dengan Budibase dengan API
Setup API
Dalam artikel ini akan dijelaskan bagimana mengintegrasikan Infinite ERP dengan budibase menggunakan API, sehingga data dapat di kelola menggunakan aplikasi yang di buat dari budibase.
- Add Source kemudian pilih
- Rest API
- buat Authentication untuk mengakses API Infinite ERP sesuai dengan akun yang telah di buat di infinite ERP
Membuat Query
- Kemudian add Query
- Pada bagian ini tentukan endpoint dan metode yang akan digunakan, dalam contoh ini akan menggunakan API Purchase Order infinite ERP dan metode yang digunakan adalah 'get'

- Pilih metode dalam hal ini adalah
get
- Isikan endpoint dalam hal ini
https://my.infinite-erp.co.id/infinite/org.openbravo.service.json.jsonrest/Order
- Pilih Authentication
- Pada bagian tab Transformer ganti code dengan code berikut ini
return data.response.data
fungsi ini untuk menampilkan response JSON menjadi schema atau kolom, sihingga data dapat di tampilkan pada table atau data provider budibase - Pilih Save untuk menyimpan perubahan
Test API
- Kemudian klik tombol send untuk mencoba, jika berhasil akan menampilkan result seperti berikut ini

- Berikut ini merupakan tampilan schema yang nantinya akan di tampilkan pada table view

Membuat aplikasi dengan Budibase
Design
- Masih di halaman yang sama, pilih tab Design
- Pilih add screen
- Pilih Blank screen, lalu continue
- Pada bagian Screen details, isikan nama screen dan continue lagi
- Pada bagian Autogenerated screens, pilih basic saja kemudian done
- Pilih Navigation
- Pilih Configure Links
- Add link
- Isikan Nama Menu
- Pilih URL
- Kemudian pilih Save
Menampilkan data di table View
- Pastikan aktif pada menu screen yang telah di buat
- Add component
- Pilih Container
- Kemudian add component lagi
- Pilih data provider
- Lalu add component lagi
- Pilih New table
jika di lihat pada susunan component akan tampak seperti pada gambar berikut ini :

Custom Kolom table View
- Pilih component table
- Configure Columns
- Add All Columns
- Pada bagian ini pengguna dapat menghapus column yang tidak di perlu di tampilkan, cara nya dengan meng click tanda silang.
- Label : Pengguna juga dapat meng edit nama column sesuai dengan yang di inginkan
- Jika sudah click Save
Filter Data pada Table View
- Pilih Data Provider
- Define Filters
- Pilih Column yang akan menjadi parameter lalu
- Isikan Value dan
- Save
Pengguna dapat menambahkan beberapa filter sesuai dengan kebutuhan. Mirip dengan pengurutan, pemfilteran akan dilakukan di sisi server untuk sumber data SQL dan DB Budibase internal, namun untuk kueri khusus, pemfilteran akan dilakukan di sisi klien. Jadi saat menggunakan kueri khusus, Anda disarankan untuk memberikan filter apa pun dalam kueri.
Implementasi API Approval
Pada implementasi API Approval teknik yang digunakan adalah Bindings Budibase fokus membangun aplikasi yang berpusat pada data - untuk dapat melakukan hal tersebut diperlukan suatu cara untuk memanipulasi data. Untuk melakukan ini, Budibase memiliki kemampuan untuk bind data ke dalam elemen desain atau otomasi apa pun melalui penggunaan sintaks Handlebars atau JavaScript.
Tips dan Trik
Penting untuk diingat bahwa Handlebars memungkinkan pernyataan yang cukup rumit, yang dapat menggunakan logika komparatif (terutama dengan pembantu perbandingan kami). Di bawah ini kami telah merinci beberapa tip yang akan membantu Anda memulai dengan sintaks binding dan Handlebars.