How To Setup ESLint And Prettier In Your IDE
Introduction
Starting from PR19Q3, Openbravo uses Prettier as JavaScript formatter and ESLint as linting tool (more details). Among its advantages, both are supported by most modern IDEs, so they can be configured to check linting as you code and properly format files when saving.
Eclipse
There is no known plugins to add support for ESLint or Prettier. However, built in Openbravo scripts can still be used.
Visual Studio Code
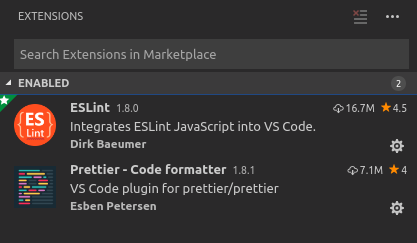
Visual Studio Code supports both ESLint and Prettier via extensions. Please, install the extensions shown in the screenshot below:
Then, make sure you run npm ci on your Openbravo root folder to install the tools before using it in your IDE.
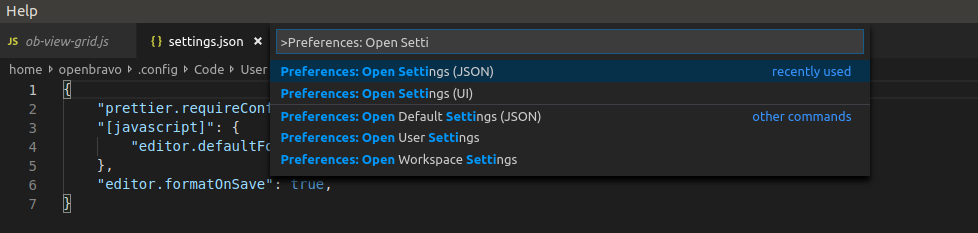
To access settings.json press Ctrl + Shift + P in VSCode, then search Preferences: Open Settings (JSON).
For Prettier, in order to use our config file to format, the following option should be enabled: "Prettier: Require Config", or in settings.json: <source lang="javascript">{ ...
"prettier.requireConfig": true,
... }</source>
In addition, add the following line in settings.json to enable autoformatting of file when saving the file:
<source lang="javascript">{ ...
"editor.formatOnSave": true,
... } </source>
IntelliJ
IntelliJ Ultimate has built-in support of ESLint and supports Prettier via Plugin.
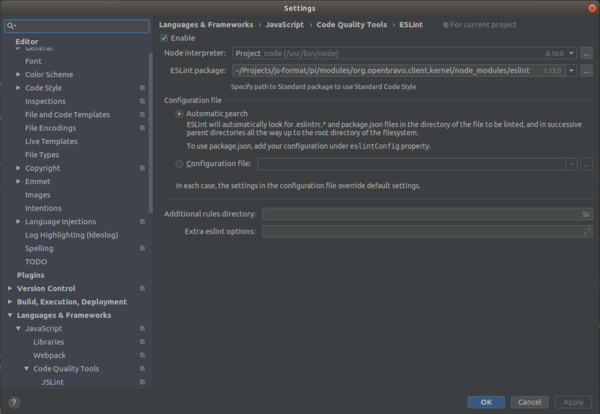
- ESLint: In Settings, enable ESLint and define the Node interpreter and ESLint package locations.
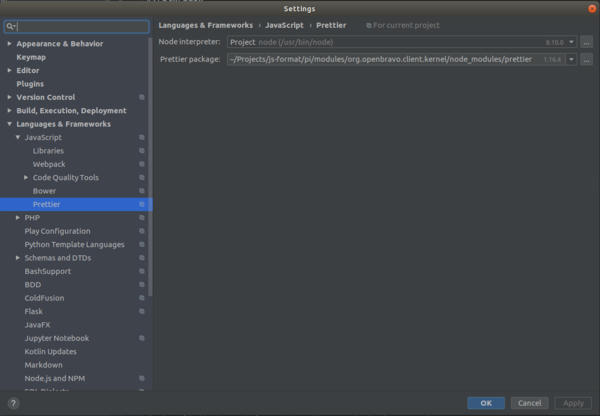
- Prettier: Install the JetBrains's Prettier plugin and in the Settings screen, just define the location of the Node interpreter and the Prettier package. Then you can format the file using Prettier with Ctrl+Alt+Shift+P or the context menu.
Sublime Text
ESLint just works by installing SublimeLinter and then SublimeLinter-eslint packages using PackageControl.
Prettier can be used by installing the package JsPrettier in PackageControl. By default, this plugin will search for the Prettier CLI in the following order:
- Locally installed prettier, relative to the Sublime Text Project file's root directory.
- User's home directory
- JsPrettier Sublime Text plug-in directory
- Globally installed prettier
If none applies, it is required to introduce the path of the Prettier CLI in JsPrettier settings (Preferences|Package Settings|JsPrettier):
<source lang="javascript">{ ...
"prettier_cli_path": "<path_to_prettier_executable>"
... } </source>
Atom
Atom supports both ESLint and Prettier via packages.